
想要成為工程師的大家,一定知道用 git 管理專案是非常重要的一件事!不論是團隊合作或是個人開發,git 管理都是不可或缺的重要環節,git 可以紀錄每個版本更動的內容,也能讓多人對同一個專案分工合作,各自將負責的部分推送到遠端數據庫。
git clone - 複製版本庫到一個新目錄git init - 建立一個空的 Git 版本庫或重新初始化一個已存在的版本庫git status - 查詢目前目錄的狀態git add -A(或 git add .) - 新增檔案內容至索引(或稱暫存區)(-A 及 . 表示目前所有變更的內容)git commit -m “修改記錄” - 記錄變更提交到版本庫(-m “修改記錄” 表示這次提交 commit 做了什麼事,通常會使用英文簡短說明)git push - 更新遠端引用和相關的物件git pull - 取得並整合另外的版本庫或一個本機分支git config - 設定使用者和使用者倉儲git help - 列出各種常見的 git 指令在一般的使用情況下,每次變更內容後要提交 commit 的步驟大致如下:
git add -A
git commit -m “edit header”
git push
多人協作的話記得先 commit 自己更改的內容→ 再 pull 拉下來遠端的資料確認是最新的版本 → 最後 push 上去到遠端的 repository
git add -A
git commit -m “edit header”
git pull
git push
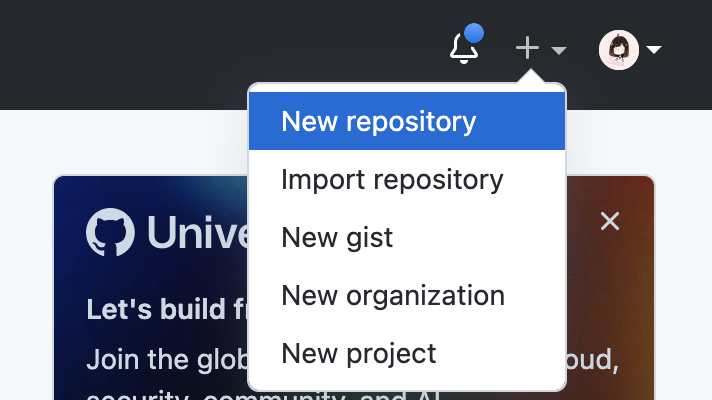
首先打開 GitHub,並新建一個 repository (New repository)

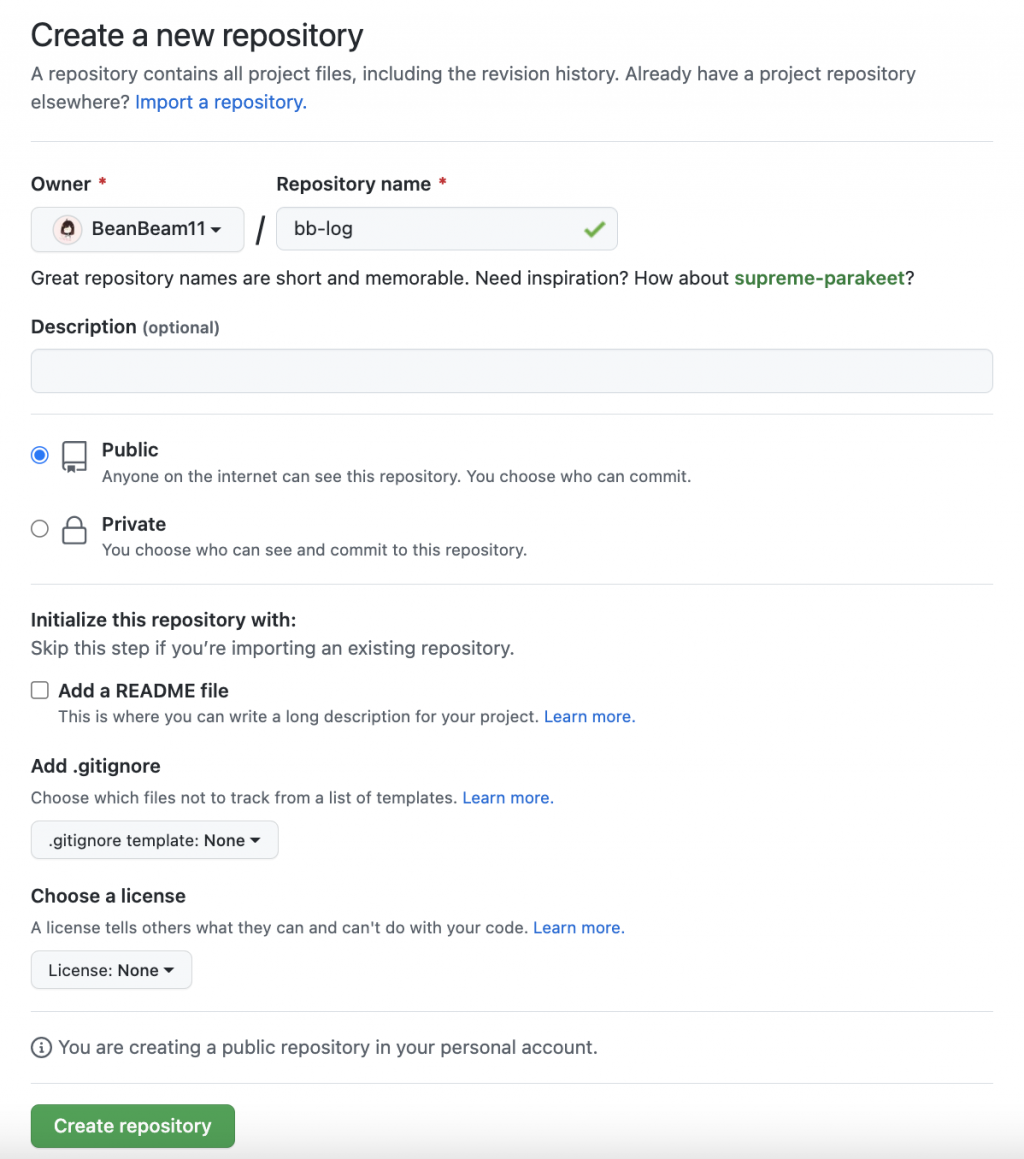
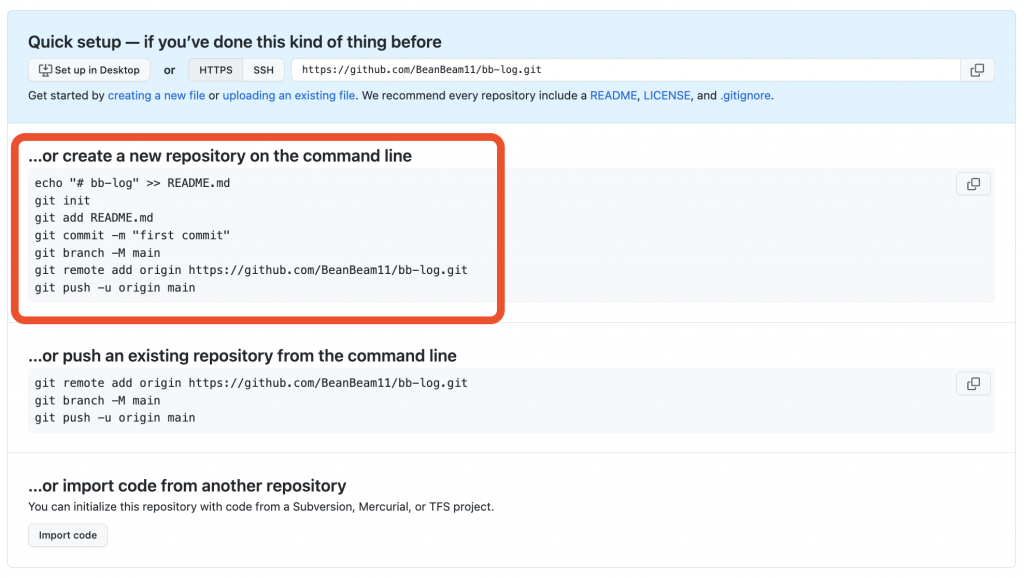
設定完名稱及隱私後,按下建立就會顯示這個頁面,這時候我們就能依照他給的指示依序完成設定:
echo "# bb-log" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/BeanBeam11/bb-log.git
git push -u origin main
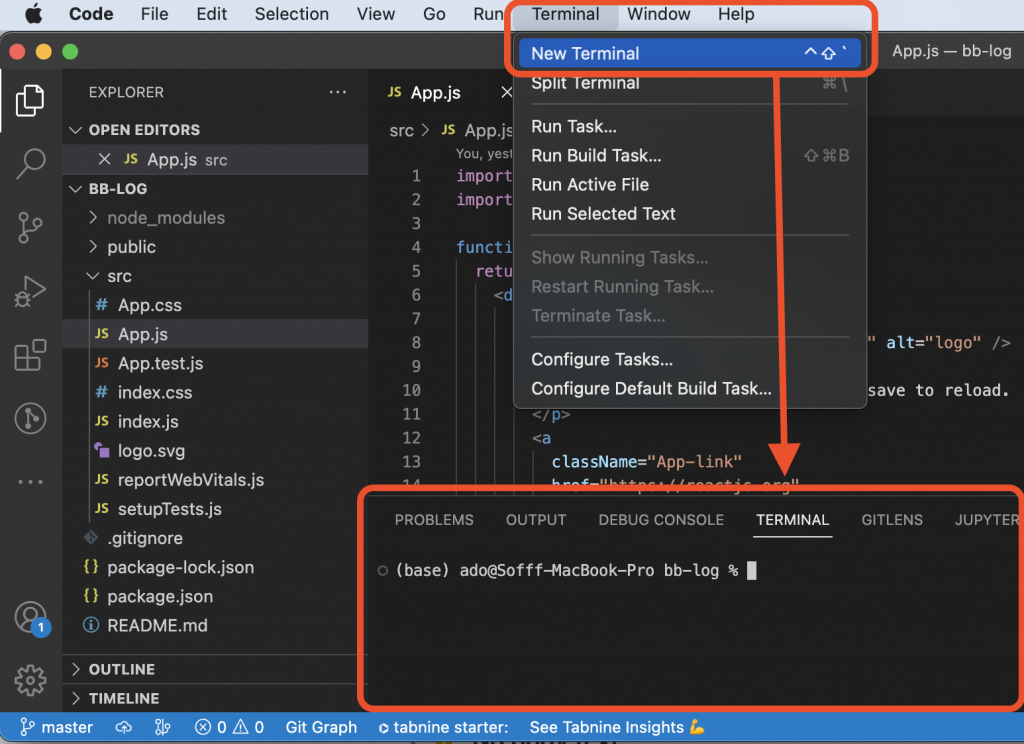
Tips: 可以直接使用 VS Code 中的終端機,直接在專案的路徑下執行指令,不用另外用電腦內建的終端機開一個視窗。

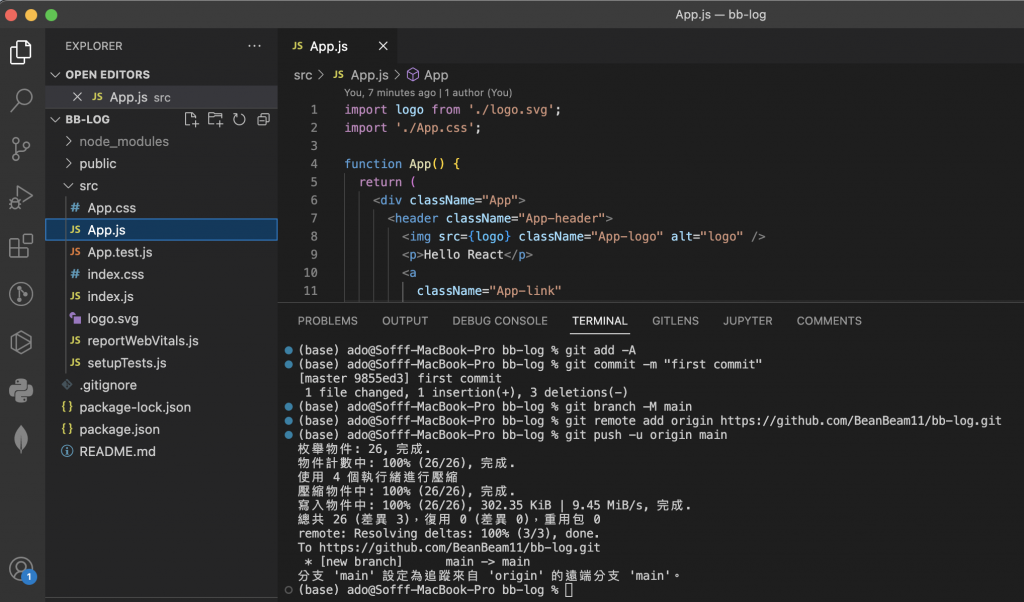
由於使用 create-react-app 的同時,已經預設使用了 git 管理,所以我們可以跳過 git init 指令,直接接續後面的指令:
git add -A
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/BeanBeam11/bb-log.git
git push -u origin main

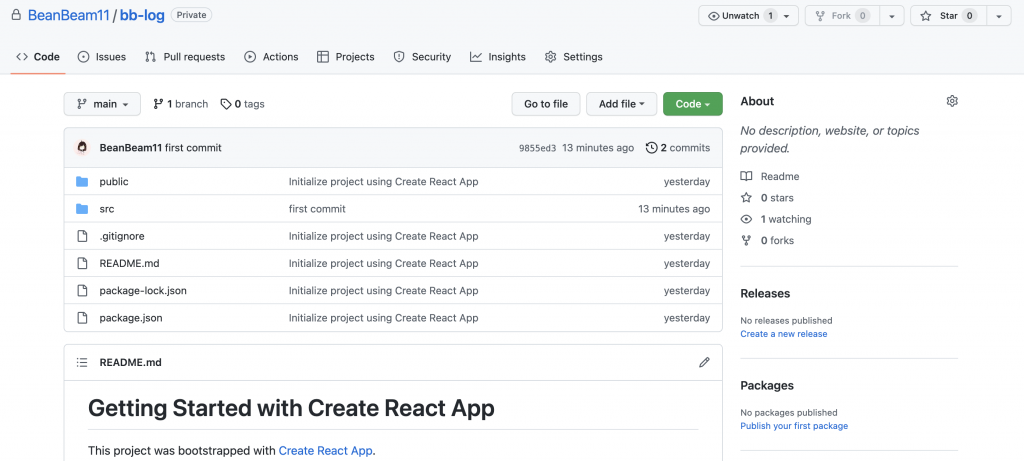
這樣就成功將專案推上 GitHub 啦!

初次使用會遇到需要輸入 GitHub 帳號及密碼(因為要記錄是誰提交了這次的 commit),依照指示輸入並登入即可(或藉由建立個人的存取權杖來登入)。
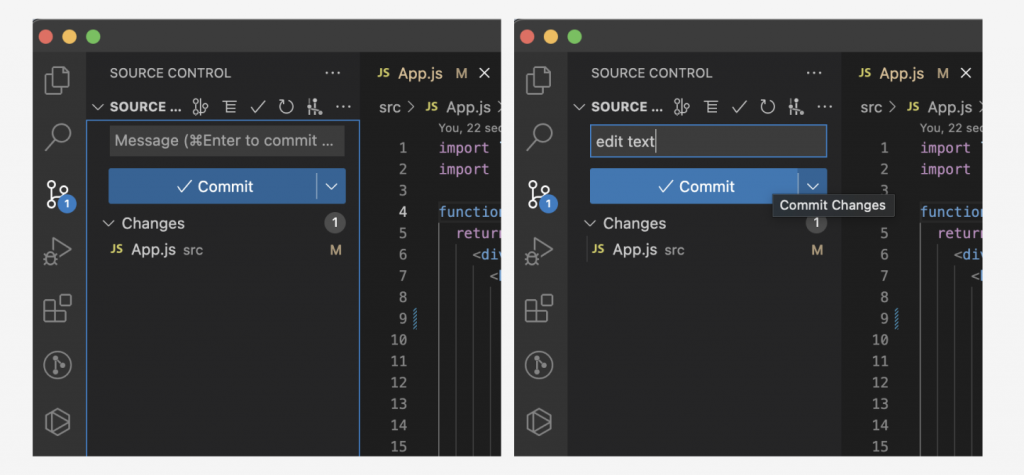
除了在終端機使用 git 指令外,VS Code 也有圖形化的介面可以使用
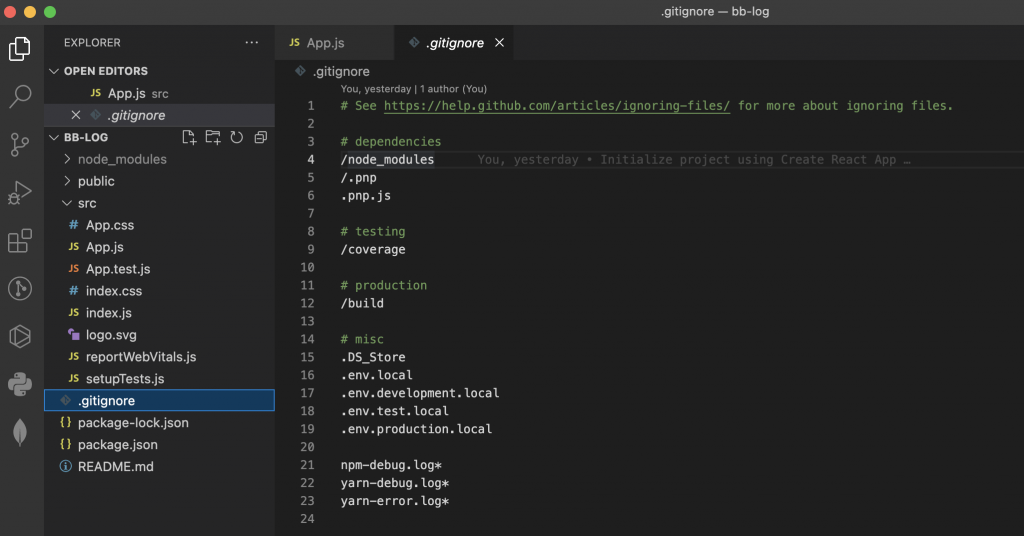
在專案中,總會有不需要被 git 紀錄追蹤的檔案或資料夾,例如:肥大的 node_modules/ 、Mac系統產生的 .DS_Store 、儲存密碼或金鑰的檔案(.env)…等等。
這時候就可以利用 .gitignore 檔案,將不需要被追蹤的檔案的相對路徑寫進去,這樣在遠端數據庫就不會有任何紀錄,節省 GitHub 上的 repository 大小的同時,也讓需要下載或 clone 此專案的人省下許多時間,另外也能保護機密資料的安全~
幸好在專案建立時,預設就已經設定好 .gitignore 了,免去了許多步驟呢!